Margin and padding
In the previous lesson you were introduced to the box model. In this lesson, we will look at how you can change the presentation of elements by setting the
margin and padding properties.- Set the margin in an element
- Set the padding in an element
Set the margin in an element
An element has four sides: right, left, top and bottom. The
margin is the distance from each side to the neighboring element (or the borders of the document). See also the diagram in lesson 9 for an illustration.
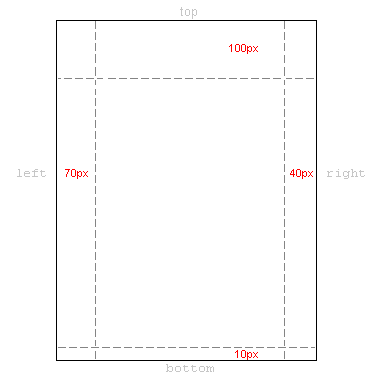
As the first example, we will look at how you define margins for the document itself i.e. for the element
<body>. The illustration below shows how we want the margins in our pages to be.
The CSS code for this would look as follow:
body {
margin-top: 100px;
margin-right: 40px;
margin-bottom: 10px;
margin-left: 70px;
}
Or you could choose a more elegant compilation:
body {
margin: 100px 40px 10px 70px;
}
The Result:
Document with margins
Iste quidem veteres inter ponetur honeste, qui vel mense brevi vel toto est iunior anno. Utor permisso, caudaeque pilos ut equinae paulatim vello unum, demo etiam unum, dum cadat elusus ratione ruentis acervi, qui redit in fastos et annis miraturque.Ennius et sapines et fortis et alter Homerus, ut critici dicunt, leviter curare videtur, quo promissa cadant et somnia Pythagorea.Naevius in manibus non est et mentibus haeret paene recens? Adeo sanctum est vetus omne poema. Ambigitur quotiens, sit prior, Pacuvius docti.
You can set the margins in the same way on almost every element. For example, we can choose to define margins for all of our text paragraphs marked with
<p>:
body {
margin: 100px 40px 10px 70px;
}
p {
margin: 5px 50px 5px 50px;
}
Document with margins
Iste quidem veteres inter ponetur honeste, qui vel mense brevi vel toto est iunior anno. Utor permisso, caudaeque pilos ut equinae paulatim vello unum, demo etiam unum, dum cadat elusus ratione ruentis acervi, qui redit in fastos et annis miraturque.Ennius et sapines et fortis et alter Homerus, ut critici dicunt, leviter curare videtur, quo promissa cadant et somnia Pythagorea.Naevius in manibus non est et mentibus haeret paene recens? Adeo sanctum est vetus omne poema. Ambigitur quotiens, sit prior, Pacuvius docti.
Set padding in an element
Padding can also be understood as "filling". This makes sense as padding does not affect the distance of the element to other elements but only defines the inner distance between the border and the content of the element.
The usage of padding can be illustrated by looking at a simple example where all headlines have background colors:
h1 {
background: yellow;
}
h2 {
background: orange;
}
The Result:
Headings and padding
Ennius et sapines et fortis et alter Homerus, ut critici dicunt, leviter curare videtur, quo promissa cadant et somnia Pythagorea.Naevius in manibus non est et mentibus haeret paene recens? Adeo sanctum est vetus omne poema. Ambigitur quotiens, sit prior, Pacuvius docti.
By defining padding for the headlines, you change how much filling there will be around the text in each headline:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
The Result:
Headings and paddings
Ennius et sapines et fortis et alter Homerus, ut critici dicunt, leviter curare videtur, quo promissa cadant et somnia Pythagorea.Naevius in manibus non est et mentibus haeret paene recens? Adeo sanctum est vetus omne poema. Ambigitur quotiens, sit prior, Pacuvius docti.
Summary
You are now on your way to master the box model in CSS. In the next lesson, we will take a closer look at how to set borders in different colors and how to shape your elements.


 About
About Tags
Tags Popular
Popular








Hi, this is where you may get more info about different types of methodologies used in certain fields.
ReplyDelete