How to Host HTML, JavaScript and CSS Files online Free
This is one of the major problem for bloggers because when we make any HTML or CSS design and want to upload it in our blog then we need any file hosting platform because blogger don’t have any feature to save your files in blog and if you host all of your files in template then your site take more time in loading, so we will need to find any other reliable and faster platform that host our HTML and CSS files and help our blog to load faster.
You can find many websites that host your HTML and CSS files but if you host your files on third party sites then its also effect on your site speed, so today we will going to share with you one amazing platform that name is Google Drive and you can host every type of file In your Google drive account with unlimited space and its more faster instead of any other platform.
Also Read: How to Earn Money online By Uploading Files
Features of Hosting Files on Google Drive
- Google Drive will provide you 5 GB free space on standard account and I think you can easily host your all files in 5 GB however if you need more space then you can also upgrade your account and got more space for hosting more files.
- Google Drive will also provide you opportunity to save your personal files and if you want to share your files with anyone then simply make your files public.
- You can upload multiple files at once and after it, if you want to make some changes in your HTML or CSS file then simply edit it and make your desired changes.
- If you want to host some other files just like downloading files, then you can also upload these files on your Google drive account and share it with everyone.
- Google Drive will also provide more security features instead of any other website because it’s owned by Google, so we don’t need to worry about our files security.
How to Host Files in Blogger using Google Drive?
We hope you can read above features and know next step is how we can host our HTML and CSS files on Google drive and use them in Blogger or anywhere else, where we want. Below we will discus each point with fully detail, just read all points deeply and host your files on Google drive.
Step#1: Save Your Files with your Desired Extension.
First of all we need to open one empty notepad file and save CSS or HTML coding with our desired extension, I mean to say if you want to upload CSS file then simply save your files with .css extension and if you want to upload any HTML file then save it with .html extension. You need to done whole process same below screenshot, where I am going to save one CSS file with .css extension.

Step#2: Hosting File on Google Drive.
When you save your file with your desired extension then next step is uploading it on Google Drive account. First of all go to Google Drive and log-in with your Gmail account. Now you can see Google drive homepage, where you need to make one folder. Click on “Create” and you can see drop down menu just click on “Folder” and after it one box will appear, simply write any name of folder and press “Create” and your folder will be created. You need to done whole process same below screenshot.
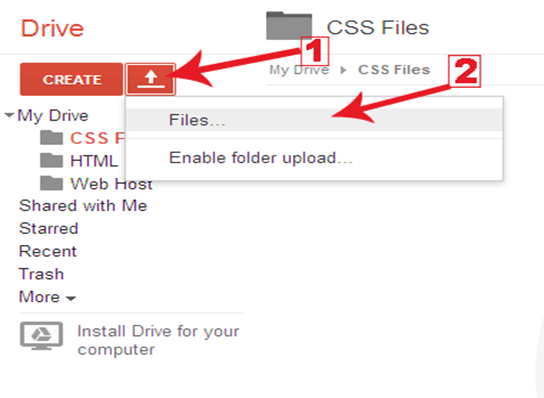
Now open folder that you created in above step and simply click on upload icon and you can see two options files and folder. Simply Select “Files” same below screenshot.
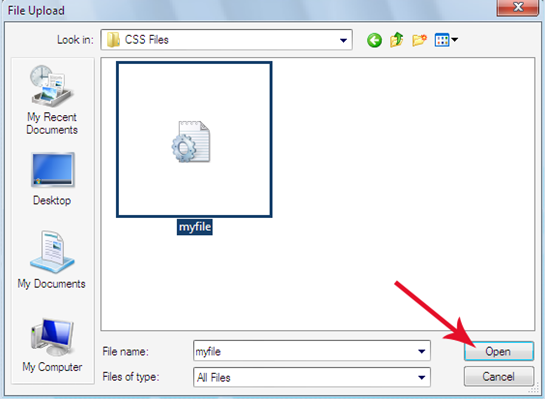
After it one window will be appear, where you need to select a file for upload in your Google Drive account. Simply select file and click on open, same below screenshot.
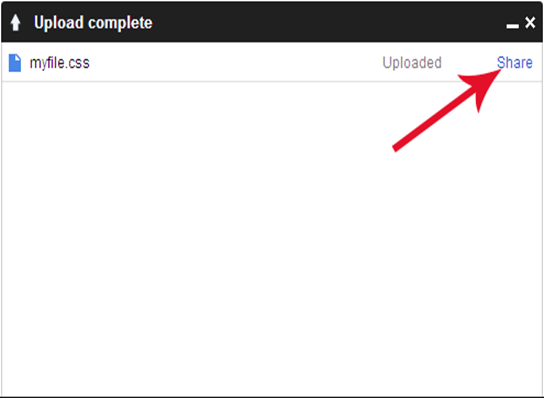
Now a one upload wizard will be appearing in right side of your screen. Its take few minutes to upload your file but its depend on your file size and your interned connection speed. When your file will be uploaded completely then click on Share button, same below screenshot.
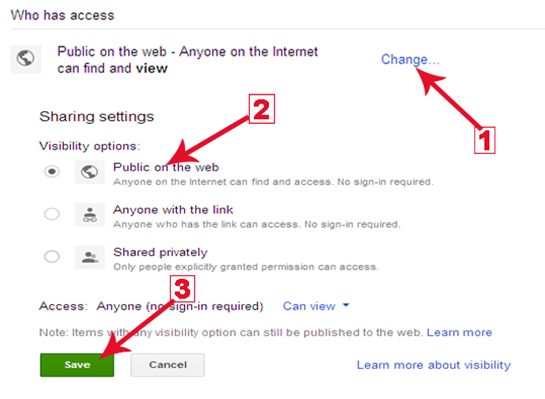
Now a one pop up will be appear, where you must need to need to make file public, so simple click on Change>> Public on the Web and after it click on “Save”. You can do whole process, same as below screenshot.
Step#3: Getting a Hosting File Link.
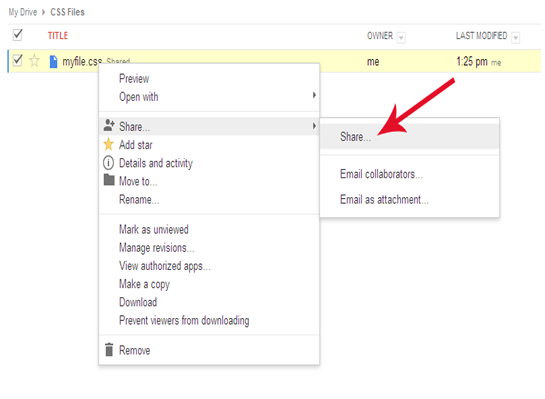
Finally we need to got a link of file that we upload, so simple right click on file and you can see drop down menu, Now select “share” same below screenshot.
Now a one box will appear, where you can see your file link, copy it and we can use it in next step.
Make some Changes in URL.
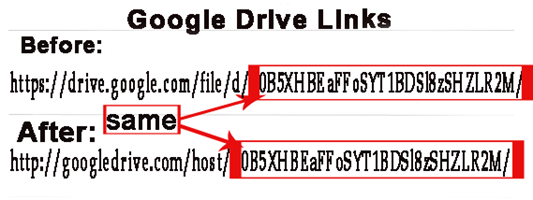
This is the most important part of this tutorial so read it deeply. When you copy your file link then its look like https://drive.google.com/file/d/your-file-address and you just need to change it with this one https://googledrive.com/host/your-file-address.
Important: Make sure “your-file-address” is remaining same after the changing url.
If you don’t understand then let me again explain it. For example, my file link is https://drive.google.com/file/d/0B5XHBEaFFoSYT1BDSl8zSHZLR2M that I upload on Google Drive and I just need to change it in https://googledrive.com/host/0B5XHBEaFFoSYT1BDSl8zSHZLR2M. Only one thing is remain same that is Green Highlighted Code.Step#5: Adding Hosted File Link in Blogger
When you done above all steps successfully then next step is Adding hosted file link in blogger. So simply follow below steps.
Go to Your Blogger Dashboard>> Template >> Edit HTML.
Find <head> tag and just above it paste below coding.
<link href='https://googledrive.com/host/your-file-address' rel='stylesheet'/>
Replace “your-file-address” with your own file address that discussed in step 4. After it simply click on “Save Template” and you are done all things successfully.
Need Help?
We hope you can understand all steps, however if you got confused and want to ask anything then simply post your question in comment section and also join us on all social sites and don’t forget to subscribe us for getting upcoming tutorials directly to you inbox.
Have a Nice Day.










 About
About Tags
Tags Popular
Popular








0 comments:
Post a Comment